Erstellen einer WebSocket-Webanwendung und Einrichten eines Proxys
11. September 2023Die Entwicklung moderner Webanwendungen geht ständig in Richtung größerer Interaktivität und schnellerer Kommunikation zwischen Client und Server. Technologien wie WebSocket spielen in dieser Richtung eine Schlüsselrolle. In diesem Kurs lernen Sie, wie man eine Anwendung mit WebSocket erstellt und wie man Proxys richtig konfiguriert, damit WebSockets funktionieren. Damit werden Sie in der Lage sein, eine hochgradig interaktive Anwendung zu erstellen und auszuführen, die ein gutes Benutzererlebnis bietet.

WebSocket-Protokoll
WebSocket ist ein Protokoll, das eine Zwei-Wege-Kommunikation zwischen Client und Server ermöglicht, was es zu einer idealen Wahl für Anwendungen macht,
die schnelle und reaktive Datenaktualisierungen erfordern.
WebSocket ist ein Kommunikationsprotokoll, das für die interaktive Kommunikation zwischen Webbrowsern und Webserveranwendungen entwickelt wurde.
Sein Hauptzweck besteht darin, eine dauerhafte Zwei-Wege-Verbindung zwischen dem Client (Browser) und dem Server herzustellen, die eine sofortige und effiziente Datenübertragung ermöglicht.
WebSocket wird häufig in modernen Webanwendungen verwendet, die eine schnelle und interaktive Kommunikation zwischen Clients und Server erfordern.
Im Vergleich zu traditionellen Techniken wie AJAX oder "Long Polling" bietet WebSocket ein effizienteres und direkteres Mittel zur Datenübertragung in Echtzeit.
Geeignete Verwendungen von WebSocket
Hier sind einige Beispiele, wofür WebSocket geeignet ist:
- Echtzeitanwendungen:
- WebSocket eignet sich für die Entwicklung von Anwendungen, die eine sofortige und kontinuierliche Kommunikation zwischen Client und Server erfordern. Dies ist nützlich für Chat-Anwendungen, Online-Spiele, Tools für die Zusammenarbeit und andere Anwendungen, die eine schnelle Datensynchronisation zwischen verschiedenen Benutzern der Anwendung benötigen.
- Echtzeit-Updates:
- WebSocket ermöglicht es dem Server, Updates und Warnungen an Clients zu senden, ohne den Server wiederholt abfragen zu müssen. Dies reduziert die Belastung des Servers und beschleunigt die Reaktion auf Ereignisse.
- Datenstreaming, Damit können große Datenmengen oder ein kontinuierlicher Audio-/Videostream sequentiell übertragen werden, ohne dass eine vollständige Belastung erforderlich ist oder die Verbindung unterbrochen wird.
- Effiziente Kommunikation:
- WebSocket ist darauf ausgelegt, den Kommunikations-Overhead zu minimieren und eine effiziente Datenübertragung zwischen Client und Server zu ermöglichen. Das Protokoll ist optimiert, um die Latenz zu reduzieren und eine geringe Kommunikationsverzögerung zu gewährleisten.
Unangemessene Verwendung von WebSocket
WebSocket ist nicht für jede Art von Kommunikation geeignet, und es gibt Situationen, in denen andere Protokolle oder Technologien eine bessere Wahl sein können. Hier sind einige Beispiele, bei denen WebSocket möglicherweise nicht die beste Wahl ist:- Traditionelle Websites: Wenn es um normale statische Websites geht, die keine sofortige Zwei-Wege-Kommunikation zwischen Client und Server benötigen, ist die Verwendung von WebSocket überflüssig. Für diese Zwecke kann das reguläre HTTP-Protokoll oder dessen verschlüsselte Version von HTTPS, die die Kommunikation mit einem Zertifikat absichert.
- Einwegkommunikation: Wenn die Anwendung nur eine einseitige Kommunikation vom Server zum Client erfordert (z. B. Senden von Updates oder Informationen vom Server), Es gibt einfachere Alternativen, wie z. B. Server-Sent Events (SSE) oder lange Polling-Techniken, die besser geeignet sein können.
- Hohe Serverlast: Wenn Sie eine Anwendung mit einer großen Anzahl gleichzeitiger Benutzer haben oder einen hohen Datenverkehr erwarten, insbesondere mit einem großen Datenvolumen, kann die Verwendung von WebSocket die Belastung des Servers erhöhen. In solchen Fällen müssen Sie die Skalierbarkeit und die Leistungsfähigkeiten des Servers sorgfältig prüfen.
- Umgebungen mit eingeschränkter Unterstützung:Während moderne Browser WebSocket unterstützen, gibt es Situationen, in denen ältere Browser oder Umgebungen benötigt werden, die WebSocket möglicherweise nicht vollständig unterstützen. In solchen Fällen wäre es notwendig, abwärtskompatible Alternativen zu wählen. Es ist wichtig, die Anforderungen und Bedürfnisse einer bestimmten Anwendung zu berücksichtigen, bevor man sich für die Verwendung von WebSocket oder einer anderen Technologie entscheidet. Manchmal kann ein anderes Protokoll oder ein anderer Ansatz die bessere Wahl sein, um eine optimale Kommunikation zwischen Client und Server zu erreichen.
WebSocket Video-Demonstration
Wie man WebSocket virtuell nutzt, sehen Sie in diesem Video mit einer Demo-Anwendung, die über WebSocket miteinander kommuniziert und Sie können den Cursor anderer Nutzer sehen.
WebSocket-Anwendungsprogrammierung
Bei der Erstellung einer Anwendung mit WebSocket ist es wichtig zu beachten, dass eine solche Anwendung aus zwei Hauptteilen besteht:- Backend: Dieser Teil der Anwendung läuft auf der Serverseite und kann in verschiedenen Programmiersprachen wie Python, JavaScript und anderen implementiert werden. In diesem Fall zeigen wir Ihnen, wie Sie diesen Teil in JavaScript erstellen und ihn mit Node.js ausführen.
- Frontend: Das Frontend wird normalerweise in JavaScript geschrieben und läuft direkt im Webbrowser.
Server
Der Quellcode der WebSocket-Server-Anwendung, die die empfangene Nachricht zurück an den Client sendet. Die WebSocket (WS) Bibliothek muss für die Funktionalität installiert sein.
/// npm install ws
const WebSocket = require('ws');
// Erstellen Sie einen WebSocket-Server auf Port 8080
const wss = new WebSocket.Server({Port: 8080});
// Ereignis, das ausgelöst wird, wenn der Client eine Verbindung herstellt
wss.on('Verbindung', (ws) => {
console.log('Neue Verbindung aufgebaut.');
// Ereignis, das ausgelöst wird, wenn eine Nachricht vom Client empfangen wird
ws.on('message', (message) => {
console.log('Client-Nachricht erhalten: ' + Nachricht);
// Zurücksenden der Nachricht an den Client
ws.send(message);
});
// Ereignis, das ausgelöst wird, wenn die Verbindung zum Client beendet wird
ws.on('close', () => {
console.log('Die Verbindung zum Client wurde geschlossen.');
});
});
console.log('Der WebSocket-Server läuft auf Port 8080.');
Sie können dieses Programm einfach mit Node.js ausführen, um einen voll funktionsfähigen WebSocket-Server zu erhalten.
Client
Die Seite enthält ein HTML- und JavaScript-Programm, das automatisch eine Verbindung zum WebSocket-Server herstellt und das Senden von Nachrichten ermöglicht, während empfangene Nachrichten in Echtzeit angezeigt werden.
<html>
<head>
</head>
<body>
<form id="input-form "v
<label for="message">Enter Message:</label>
<input type="text" id="message" name="message"><br><br>
<input type="submit" value="Senden">
</form>
<div id="messages"></div>
<script>
// direkte Verbindung zu webSocket in nodeJS, nicht verschlüsselt
webSocket = new WebSocket('ws://localhost:8080');
// ---- Verbindung zu webSocket in nodeJS über Apache-Proxy
// nicht verschlüsselt
// webSocket = new WebSocket('ws://localhost:81/'); //ok zu apache und http
//verschlüsselt, ich muss selbstsignierendes Zertifikat akzeptieren
//(URL https://localhost:4441 öffnen und Zertifikat akzeptieren)
//webSocket = new WebSocket('wss://localhost:4441/');
// ---- verbindet sich mit webSocket in nodeJS über nginx proxy
// nicht verschlüsselt
//webSocket = new WebSocket('ws://localhost:82/'); //ok auf apache und http
//verschlüsselt, ich muss selbstsignierendes Zertifikat akzeptieren
//(URL https://localhost:4442 öffnen und Zertifikat anerkennen)
//webSocket = new WebSocket('wss://localhost:4442/');
webSocket.onmessage = (Ereignis) => {
console.log(event)
document.getElementById('messages').innerHTML +=
'Nachricht vom Server: ' + event.data + "<br>";
};
webSocket.addEventListener("open", () => {
console.log("Wir sind verbunden");
});
function sendMessage(event) {
var inputMessage = document.getElementById('message')
webSocket.send(inputMessage.value)
inputMessage.value = ""
event.preventDefault();
}
document.getElementById('input-form').addEventListener('submit', sendMessage);
</script>
</body>
</html>
In diesem Beispiel stellt der Client eine Verbindung mit einem WebSocket her, der auf Port 8080 ohne Verschlüsselung läuft.
Anwendungsbeispiel
Der vollständige Quellcode ist unter:
https://github.com/josefjebavy/docker/tree/master/proxy-websocket.
Es gibt Konfigurationen für Docker und das Starten.
So kann man mit docker-compose up das gesamte Beispielprojekt vorbereiten und starten und die WebSocket-Funktionalität testen.
Vollmacht
Webanwendungen werden heutzutage häufig hinter einem Proxy betrieben. Wie man einen solchen Proxy konfiguriert, habe ich im Artikel Webapplikationen hinter einem Proxy beschrieben. Bei der Verwendung von WebSocket muss der Proxy allerdings noch konfiguriert werden.
Für dieses Tutorial gehe ich von dem Fall aus, den Sie haben Linux-Server installiert mit einem Apache- oder Nginx-Webserver, der als Proxy dient.
Nginx-Proxy
Um Nginx als Proxy und mit einem funktionierenden WebSocket zu betreiben, müssen Sie den Proxy wie folgt konfigurieren:
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_for_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Host $host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Verbindung "upgrade";
proxy_pass http://nodejs:8080;
}
Apache Proxy
Apache muss die Unterstützung für Proxy und WebSocket aktivieren, indem die entsprechenden Module für den Apache Webserver aktiviert werden. Außerdem wird Rewrite-Unterstützung benötigt. In Debian-Basisdistributionen kann man dies zum Beispiel mit folgendem Befehl erreichen:
a2enmod rewrite proxy proxy_http proxy_wstunnelAnschließend kann man z.B. die folgende Konfiguration in die Konfiguration der entsprechenden Webanwendung (virtualhost-Konfiguration) einfügen:
RewriteEngine Ein
RewriteCond %{HTTP:Upgrade} =websocket [NC]
RewriteRule /(.*) ws://nodejs:8080/$1 [P,L]
RewriteCond %{HTTP:Upgrade} !=websocket [NC]
RewriteRule /(.*) http://nodejs:8080/$1 [P,L]
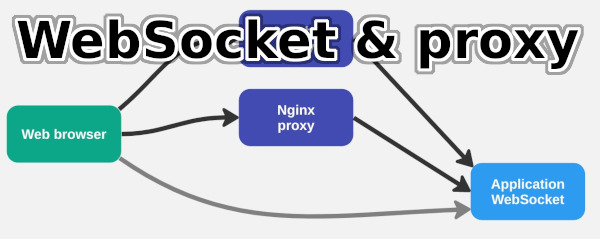
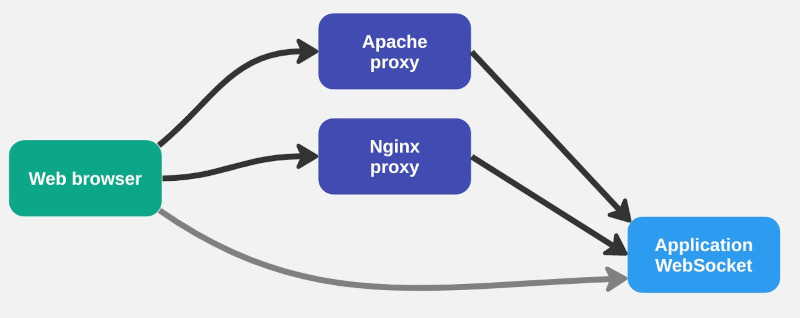
So kann die Infrastruktur aussehen, wenn eine Proxy-Anwendung läuft. Zum Testen und Training habe ich eine Demo-Anwendung erstellt, mit der man, wie im Bild zu sehen ist, kommunizieren kann:
- Direkt - ohne Proxy
- Über einen Proxy, der vom Apache-Webserver bereitgestellt wird
- Ein anderer Server, bei dem der Nginx-Webserver als Proxy konfiguriert ist

Auch hier ist die gesamte Konfiguration auf GitHub im Projekt zu finden: https://github.com/josefjebavy/docker/tree/master/proxy-websocket.
Verschlüsselter WebSocket
Was ist der Unterschied zwischen WS und WSS, den Sie bei der Verbindung zum Server in der URL ws://localhost:808 angeben.
Der Unterschied ist die Sicherheit.
WS steht für unverschlüsselten Verkehr. WSS steht für verschlüsselte Kommunikation mit SSL oder heutzutage TSL.
Mehr dazu finden Sie unter HTTPS-Websicherheit.
Wenn eine Webanwendung über einen verschlüsselten Websocket (wss) kommuniziert, muss der Browser das Zertifikat als gültig betrachten. Bei einem Server mit einem ungültigen Zertifikat verweigert er die Verbindung mit dem WebSocket. Wenn Sie zu Testzwecken ein von Ihnen erstelltes Zertifikat verwenden und das Zertifikat nicht gültig ist, ist die einfachste Lösung, die URL des Webservers zu öffnen und das Zertifikat manuell zu überprüfen.
Videotutorial zu WebSocket und Proxy
In diesem Video sehen Sie eine vollständige Demonstration und Beschreibung, wie man eine WebSocket-Anwendung als Client und Server zum Laufen bringt und wie man Apache und Nginx als Proxy inklusive eines funktionierenden WebSockets richtig konfiguriert.
Links
WebSocket BeispielWikipedia: WebSocket -Proxy_traversal
Entwickler mozilla: Schreiben von WebSocket-Client-Anwendungen
nginx: websocket
Betrieb von Webanwendungen
Stellen Sie sicher, dass Sie Ihren Server sicher konfigurieren und Ihre Anwendung so gestalten und programmieren, dass sie stabil und sicher ist. Denn Instabilität beeinträchtigt die Verfügbarkeit der Dienste. Und wenn Sie nicht auf die Sicherheit achten, besteht die Gefahr, dass jemand Ihre Daten stiehlt oder löscht und damit Ihr Unternehmen gefährdet. Es gibt jedoch keinen einfachen Leitfaden für die Sicherheit, daher müssen Sie einen Berater beauftragen.
Anwendungen, die WebSocket nutzen, stellen höhere Anforderungen an die erforderliche Serverleistung und sind auch komplexer. Deshalb sollten Sie vor der Einführung Sie hätten viel detaillierter in den öffentlichen Verkehr eingreifen sollen Ladetests. Und ermitteln Sie den erwarteten Benutzerverkehr a Server entsprechend dimensionieren und Anwendungs- und Infrastrukturarchitektur optimieren. Sonst können Sie danach nicht mehr damit rechnen Durch das Veröffentlichen der Anwendung können Sie dem Zugriffsansturm der Benutzer standhalten.
Artikel zu einem ähnlichen Thema
Rektor: Upgrade der PHP-Anwendung
Programmiersprache Go
Analyse des Auftrags und der Preisgestaltung bei der Entwicklung von Softwareprojekten
Python-Programm zur Steuerung von Docker über die API
Wie man MailCatcher zum Testen von E-Mails verwendet
Python OpenAI API
Projektmanagement: agile Softwareentwicklung
Wie man alte PHP-Anwendungen ausführt
Was ein guter Programmierer wissen sollte
Programmiersprache Rust
NodeJS: Entwicklung, Serverkonfiguration
Nette Sicherheitslücke CVE-2020-15227
REST API: Plattform-API
Kundenspezifisches Web- und E-Mail-Hosting mit ISP Config-Software
Programmierung in SQL: PostgreSQL, MySQL/MariaDB
HTTPS: sicheres Web
NoSQL-Datenbank Mongo DB
Herstellen einer Verbindung zu Microsoft SQL Server unter Linux
Was ist die Stellenbeschreibung eines Programmierers?
Lokalisierung von Python-Anwendungen
Welches Mail- und Webhosting Sie wählen sollten
Digispark - Atmel ATtiny Mikrocontroller mit Arduino IDE programmieren
Entwicklung für ARM-Prozessoren mit Arduino IDE
Wie programmiere ich den ESP8266 WiFi-Prozessor?
Welche Plattform sollte ich für meinen E-Shop wählen? Zum Beispiel, Prestashop
OpenStreetMap und GPS-Routen auf der Karte im Internet
Offenes Smartphone mit Linux - Openmoko Neo FreeRunner
Newsletter
Wenn Sie daran interessiert sind, gelegentlich Neuigkeiten per E-Mail zu erhalten.
Sie können sich registrieren, indem Sie Ihre E-Mail-Adresse eingeben
News-Abonnement.
+