Vytvoření WebSocket webové aplikace a nastavení proxy
11. září 2023Vývoj moderních webových aplikací se neustále posouvá směrem k vyšší interaktivitě a rychlejší komunikaci mezi klientem a serverem. V tomto směru hraje technologie jako WebSocket klíčovou roli. V tomto se dozvíte jak vytvořit aplikaci s WebSocket a jak správně nakonfigurovat proxy, aby WebSockety fungovaly. Díky tomu pak budete schopni vytvořit a provozovat vysoce interaktivní aplikaci, která bude poskytovat dobrý zážitek uživateli.

Protokol WebSocket
WebSocket je protokol umožňující dvoucestnou komunikaci mezi klientem a serverem, což ho činí ideální volbou pro aplikace,
které vyžadují rychlé a reaktivní aktualizace dat.
WebSocket je komunikační protokol navržený pro interaktivní komunikaci mezi webovými prohlížeči a webovými serverovými aplikacemi.
Jeho hlavním účelem je poskytovat trvalé dvousměrné spojení mezi klientem (prohlížečem) a serverem, které umožňuje okamžité a efektivní přenos dat.
WebSocket je často využíván v moderních webových aplikacích, které vyžadují rychlou a interaktivní komunikaci mezi klienty a serverem.
Oproti tradičním technikám jako AJAX nebo "long polling" poskytuje WebSocket efektivnější a přímější prostředek pro přenos dat v reálném čase.
Vhodné použití WebSocket
Zde je několik příkladů, k čemu je WebSocket vhodný:
- Real-time aplikace: WebSocket je vhodný pro vývoj aplikací, které vyžadují okamžitou a trvalou komunikaci mezi klientem a serverem. To je užitečné pro chatovací aplikace, online hry, kolaborativní nástroje a další aplikace, které potřebují rychlou synchronizaci dat mezi různými uživateli aplikace.
- Aktualizace v reálném čase: WebSocket umožňuje serveru odesílat aktualizace a upozornění klientům bez nutnosti opakovaného dotazování se na server (tzv. "polling"). Tím se snižuje zátěž na serveru a zrychluje se reakce na události.
- Streamování dat: WebSocket podporuje přenos dat ve formě toku (streaming), což umožňuje postupné předávání velkých objemů dat nebo kontinuálního audio/video streamu bez nutnosti kompletního načtení nebo přerušení spojení.
- Efektivní komunikace: WebSocket je navržen tak, aby minimalizoval režii komunikace a umožňoval efektivní přenos dat mezi klientem a serverem. Protokol je optimalizován pro snížení latence a zajištění nízkého zpoždění při komunikaci.
Nevhodné použití WebSocket
WebSocket není vhodný pro každý typ komunikace a existují situace, kdy jiné protokoly nebo technologie mohou být lepší volbou. Zde jsou některé příklady, kdy WebSocket nemusí být nejvhodnější:- Tradiční webové stránky: Pokud jde o běžné statické webové stránky, které nepotřebují okamžitou dvousměrnou komunikaci mezi klientem a serverem, je použití WebSocket nadbytečné. Pro tyto účely stačí běžný HTTP protokol nebo jeho šifrovaná verze HTTPS, který spolku s certifikátem zabezpečuje komunikaci.
- Jednosměrná komunikace: Pokud aplikace vyžaduje pouze jednosměrnou komunikaci z serveru na klienta (například odesílání aktualizací nebo informací z serveru), existují jednodušší alternativy, jako je Server-Sent Events (SSE) nebo techniky long polling, které se mohou lépe hodit.
- Vysoká zátěž serveru: Pokud máte aplikaci s velkým počtem současných uživatelů nebo očekáváte vysoký provoz, zvláště s velkým objemem datového provozu, může použití WebSocketu zvýšit zátěž na serveru. V takových případech je třeba pečlivě zvážit škálovatelnost a výkonové možnosti serveru.
- Prostředí s omezenou podporou: I když moderní prohlížeče podporují WebSocket, existují situace, kdy je potřeba starších prohlížečů nebo prostředí, která nemusí WebSocket plně podporovat. V takových případech by bylo nutné zvolit zpětně kompatibilní alternativy. Je důležité zvážit požadavky a potřeby konkrétní aplikace před rozhodnutím použít WebSocket nebo jinou technologii. Někdy může být vhodnější volbou jiný protokol nebo přístup k dosažení optimální komunikace mezi klientem a serverem.
Websocket video ukázka
Jak se dá používat prakticky WebSocket můžete videt v tomto videu s demo aplikaci, která komunikuje mezi sebou pomocí WebSocket a můžete vidět kurzor ostatních uživatelů.
Naprogramování WebSocket aplikace
Při vytváření aplikace s WebSocket, je nezbytné mít na paměti, že taková aplikace se skládá ze dvou hlavních částí:- Backend: Tato část aplikace běží na serverové straně a může být implementována v různých programovacích jazycích, jako je Python, JavaScript a další. V tomto případě vám ukážeme, jak tuto část vytvořit v jazyce JavaScript a provozovat ji pomocí Node.js.
- Frontend: Frontend je obvykle napsán v jazyce JavaScript a běží přímo v webovém prohlížeči.
Server
Zdrojový kód Serveru WebSocket aplikace, která přijatou zprávu posílá zpět klientovy. Pro funkčnost je třeba mít nainstalovanou knihovnu pro WebSocket (WS).
/// npm install ws
const WebSocket = require('ws');
// Vytvoření WebSocket serveru na portu 8080
const wss = new WebSocket.Server({port: 8080});
// Událost, která se spustí při připojení klienta
wss.on('connection', (ws) => {
console.log('Nové spojení navázáno.');
// Událost, která se spustí při přijetí zprávy od klienta
ws.on('message', (message) => {
console.log('Přijata zpráva od klienta: ' + message);
// Odeslání zprávy zpět klientovi
ws.send(message);
});
// Událost, která se spustí při ukončení spojení s klientem
ws.on('close', () => {
console.log('Spojení s klientem bylo ukončeno.');
});
});
console.log('WebSocket server běží na portu 8080.');
Tento program lze jednoduše spustit pomocí Node.js a získáte plně funkční WebSocket server.
Client
Stránka obsahuje HTML a JavaScript program, který se automaticky připojí k WebSocket serveru a umožní vám odesílat zprávy, zároveň zobrazuje přijaté zprávy v reálném čase.
<html>
<head>
</head>
<body>
<form id="input-form"v
<label for="message">Enter Message:</label>
<input type="text" id="message" name="message"><br><br>
<input type="submit" value="Send">
</form>
<div id="messages"></div>
<script>
// direct connet to webSocket in nodeJS, not encrypted
webSocket = new WebSocket('ws://localhost:8080');
// ---- connet to webSocket in node JS via apache proxy
// not encrypted
// webSocket = new WebSocket('ws://localhost:81/'); //ok na apache a http
//encrypted, i need to accept self-sing certificate
//(open URL https://localhost:4441 and accpet certificate)
//webSocket = new WebSocket('wss://localhost:4441/');
// ---- connet to webSocket in nodeJS via nginx proxy
// not encrypted
//webSocket = new WebSocket('ws://localhost:82/'); //ok na apache a http
//encrypted, i need to accept self-sing certificate
//(open URL https://localhost:4442 and accpet certificate)
//webSocket = new WebSocket('wss://localhost:4442/');
webSocket.onmessage = (event) => {
console.log(event)
document.getElementById('messages').innerHTML +=
'Message from server: ' + event.data + "<br>";
};
webSocket.addEventListener("open", () => {
console.log("We are connected");
});
function sendMessage(event) {
var inputMessage = document.getElementById('message')
webSocket.send(inputMessage.value)
inputMessage.value = ""
event.preventDefault();
}
document.getElementById('input-form').addEventListener('submit', sendMessage);
</script>
</body>
</html>
V této ukázce klient navazuje spojení s WebSocketem, který běží na portu 8080 bez šifrování.
Demo aplikace
Kompletní zdrojový kód je na adrese:
https://github.com/josefjebavy/docker/tree/master/proxy-websocket.
Jsou tam přiraveny konfigurace pro docker a spuštení.
Takže pomocí příkazu docker-compose up můžete připravit a spustit celý ukázkový projekt a vyzkoušet si funkčnost WebSocket.
Proxy
Webové aplikace se dneska běžně provozují za proxy. Jak takovou proxy nakonfigurovat jsem popsal v článku webapplikace za proxy. V případě použití WebSocket je však potřeba proxy ještě do konfigurovat.
Pro tento návod případ předpokládám, že jíž máte nainstalován linuxový server s web serverem Apache nebo Nginx, který bude sloužit jako proxy.
Nginx proxy
Pro provoz Nginx jako proxy a s funkčním WebSocket je potřeba daný projket nakonfigurovat takto:
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Host $host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://nodejs:8080;
}
Apache Proxy
Apache potřebuje povolit podporu proxy a WebSocket tím že aktivujete příslušné moduly pro web server Apache. A bude potřeba i podpora rewrite. V Debian base distribucích to uděláte například následujícím příkazem:
a2enmod rewrite proxy proxy_http proxy_wstunnelKonfiguraci příslušné webové aplikace (konfigurace virtualhostu) pak doplníte například o následující konfiguraci:
RewriteEngine On
RewriteCond %{HTTP:Upgrade} =websocket [NC]
RewriteRule /(.*) ws://nodejs:8080/$1 [P,L]
RewriteCond %{HTTP:Upgrade} !=websocket [NC]
RewriteRule /(.*) http://nodejs:8080/$1 [P,L]
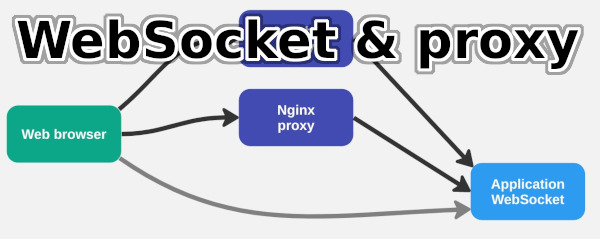
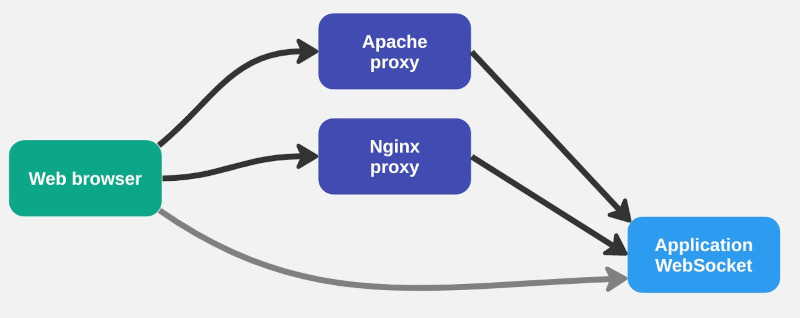
Takto nějak může vypadat infrastruktura při provozu aplikace za proxy. Pro účely testování a školení jsem vytvořil demo aplikaci, kde jak vidíte na obrázku můžete komunikovat:
- Napřímo - bez proxy
- Přes proxy , kterou zajišťuje web server Apache
- Jiný server, kde je jako proxy nakonfigurován Nginx web server

Veškerou konfiguraci opět najdete na GitHub v projektu: https://github.com/josefjebavy/docker/tree/master/proxy-websocket.
Šifrovaný WebSocket
Jaký je rozdíl mezi WS a WSS, který uvádíte při pripojení k serveru v URL ws://localhost:808.
Rozdíl je v bezpečnosti.
WS znači nešifrovaný provoz. WSS značí šifrovanou komunikaci pomocí SSL respektive v dnešní době TSL
Více o tom v článku HTTPS zabezpečení webu.
Pokud webová aplikace komunikuje přes šifrovaný websocket (wss), tak musí prohlížeč považovat certifikát za validní. U serveru s nevalidním certifikátem se odmítne připojit k WebSocket. Pro testování typicky používáte nějaký vámi vygenerovaný certifikát a tím pádem je ten certifikát nevalidní, pak nejjednodušším řešením je otevřít URL adresu daného web server a certifikát ručně schválit.
Video návod na WebSocket a Proxy
V tomto videu uvidíte kompletní ukázku a popis jak zprovoznit WebSocket aplikaci jako klient a server a jak správně nakonfigurovat Apache a Nginx jako proxy včetně funkčního WebSocket.
Odkazy
WebSocket exampleWikipedie: WebSocket -Proxy_traversal
developer mozilla: Writing_WebSocket_client_applications
nginx: websocket
Provoz webové aplikace
Nezapomeňte bezpečně nakonfigurovat váš server a navrhnout a naprogramovat aplikaci, tak aby byla stabilní a bezpečná. Protože nestabilita ohrozí dostupnost služeb. A pokud nedbáte na bezpečnost, tak hrozí, že vám někdo ukradne nebo smaže data a tím ohrozí váš podnikání. Na zabezpečení však neexistuje jednoduchý existuje návod, takže je třeba si najmout IT konzultanta.
Aplikace používající WebSocket jsou náročnější na potřebný výkon serveru a také jsou komplexnější. Proto by jste před uvedením do veřejného provozu měli mnohem detailněji provést zátěžové testy. A stanovit si očekávanou uživatelskou návštěvnost a podle toho dimenzovat servery a optimalizovat aplikaci a architekturu infrastruktury. Jinak nemůžete očekávat, že po zveřejnění aplikace vydrží nápor přístupu od uživatelů.
Články na podobné téma
Jak zrychlit web
Rector: upgrade PHP aplikace
Programovací jazyk Go
Analýza zadání a nacenění vývoje softwarového projektu
Python program na ovládání Dockeru pomocí API
Jak použít aplikaci MailCatcher pro testování emailů
Návod: Python OpenAI API
Řízení projektů: Agilní vývoj softwaru
Jak provozovat staré PHP aplikace
Co by měl umět dobrý programátor
Programovací jazyk Rust
NodeJS: vývoj, konfigurace serveru
Nette security bug CVE-2020-15227
Jak porovnat dvě stejné databáze?
REST API: API platform
Vlastní web a mail hosting se softwarem ISP Config
Programovní v SQL: PostgreSQL, MySQL/MariaDB
HTTPS: zabezpečený web
NoSQL databáze Mongo DB
Připojení k Microsoft SQL Serveru z Linuxu
Co je pracovní náplň programátora
Lokalizace aplikací v jazyce Python
Jaký mail a web hosting vybrat
How to make wireless low power Arduino
Digispark - Programujte mikrokontrolér Atmel ATtiny pomocí Arduino IDE
Program Roulette
Vývoj pro procesory ARM s Arduino IDE
Wireless low power Arduino
Pyradio - Python program for receive Internet radio with text user inteface
UPS monitor pro Android
Bezdrátový bateriově napájený WiFi teploměr
Jak programovat WiFi procesor ESP8266
Comparison IQRF vs Wireless Arduino
Jakou platformu zvolit pro eshop? Například Prestashop
Development kits and gateways for wireless platform IQRF

OpenStreetMap a GPS trasy v mapě na webu
Quickplay
Java program pro přehledné monitorování záložních zdrojů
Čipové kontaktní a bezkontaktní karty Java Card OpenPlatform
Otevřený chytrý telefon s Linuxem - Openmoko Neo FreeRunner
Vývoj pro bezdrátové moduly s procesorem PIC pod GNU/Linux - IQRF
Grafický program pro embeded/mobilní zařízení na vyhledávání dopravního spoje.
O programování a ruzné programy v jazyce Java, Python a dalších
Java program a applet Kalkulačka
Java program na výpočet kvadratické rovnice
Odběr novinek
Pokud máte zájem dostávat příležitostně na email novinky.
Můžete se vyplněním emailu registrovat k
odběru novinek.
+